Welcome to android studio beginner.
- In this android studio beginners tutorial, we will learn small or large-level projects with detailed explanations.
- In the previous post, we had downloaded android studio, now we’ll create a basic first ‘hello world!’ programming.
- Each project used an easy way
- so that every starter and experienced understand.
- There are many IDE(integrated development environment) used to make android applications. Here used the android studio to make an application.
- Android Studio is the official IDE for Android apps development.
There are other IDE the market like
- IntelliJ IDEA
- NetBeans IDE
- Visual Studio Code
- Eclipse
and other more IDE is available in the market. some ide free or some paid.
Why we used the android studio to make apps?
- We used android studio IDE to make apps.
- because android studio provides advanced code editors and app templates and tools.
- So our app makes it fast and easy.
- And Also, android studio support
- kotlin, Java and C++ for development apps.
- In these android tutorials, we used the Java programming language to write android apps.
- Using the android studio, we will create the first ‘hello world’ program.
How to start the first program using android studio.
So let’s start building the first android app
‘hello world’.
How to create the first app in android studio?
Step 1:
First of all, we open the android studio double-clicking on the icon.

Step 2:
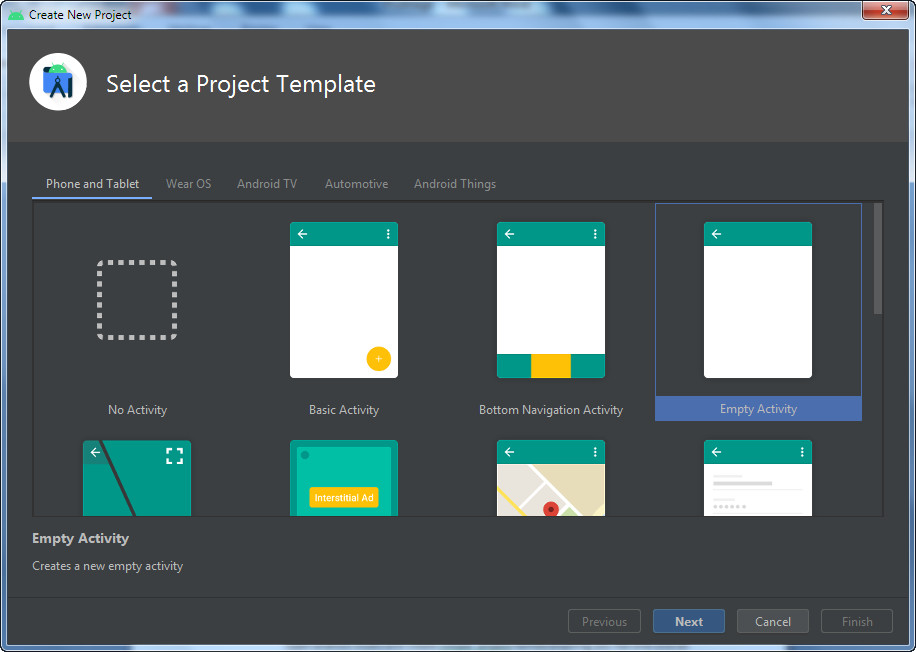
- Select a project template. There are many templates provided in Android Studio.
- We’ll select the ’empty activity’ template.
- After, click on ‘Next’.

Step 3:
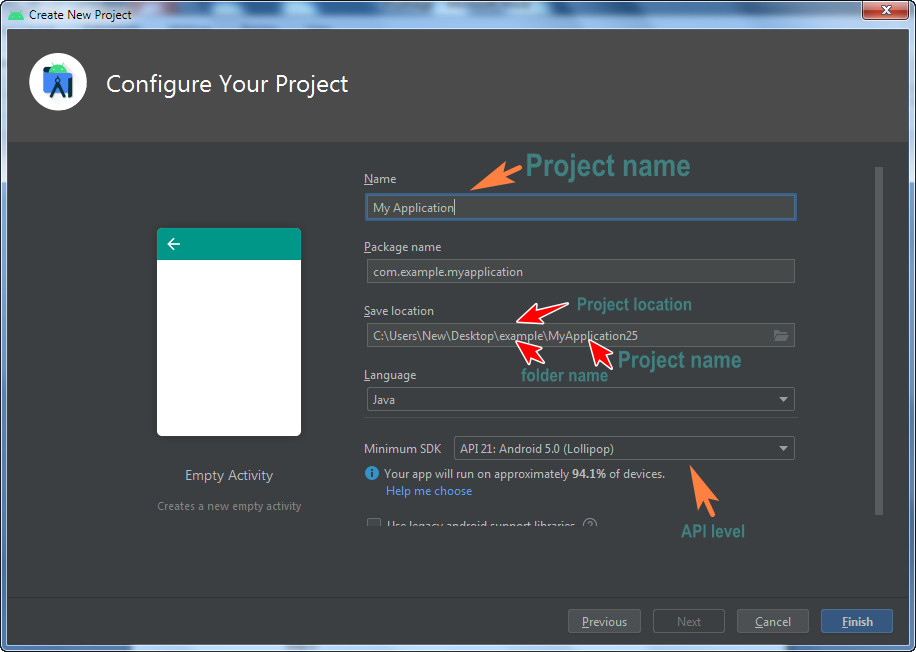
How to configure android project?
Configure your android project

- Name Type application name.
- Package name: automatically deducted.
- Save location: set your project location. Where you save your first application?
- Language: default java,
- there are two languages given one is java and another is kotlin.
- Minimum SDK: set minimum SDK. In this project select API 21: android 5:0(Lollipop)
- Filled out all information after, click on the ‘finish’ button.
Step:4
Here given the default java class file.
ManinActivity.java
package com.example.helloworld;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
Now, see XML file
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
default AndroidManifest file
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.helloworld">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.HelloWorld">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Run your project. The default ‘hello world!’ program runs in android studio.
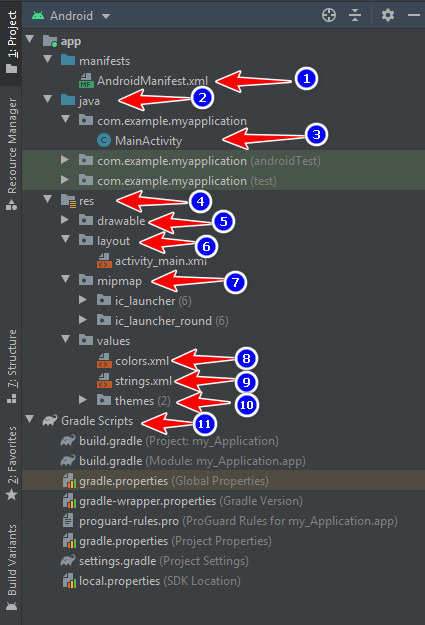
Now we will know the android studio structure files.
android studio structure

- AndroidManifest.xml: this is contents all useful components and metadata like nodes for each of the activities, services, content provider, broadcast receiver, intent filter, permission and more…
- Java : Contents .java source.
- MainActivity : Every project automatically created default
- ‘MainActivity’ when you start your empty project.
- res: defines various directories for XML files.
- Drawable : this directory defines resource files like Bitmap(PNG, JPEG) and vector, shape, layers, states, levels, and scale.
- Layout : defines UI for android apps. All layout XML files store in these folders.
- Mipmap : this folder defines the Image asset file that used in the android studio app.
- Also contains launcher icons or various icons like.
- Action bar and tab icons, notification icons.
- Colors.xml: values folder includes colors XML colors resource file that contains a different type of colors values. You set a color in this file and use it in your application UI design.
- String.xml: this is the second file in the value’s folder. In the android application, we needed to use different string values. So we used to store string value in these files.
- Themes: in the value’s folder, one new folder includes in the new android studio version that’s called themes. In all android studio, the version has a styles.xml file. New android studio defines two XML files in the theme folder. One is themes.xml and the other is themes.xml(night). This file defines the different styles of your application.
- Gradle Scripts : this file used to build the system.
- For example, if you add new dependencies, then you need to build. Gradle(module: My_Application.app) file. Also, there file work different task.
- Android studio asks the app’s name, type hello world or any name that you preferred.
Now, run the project.


